
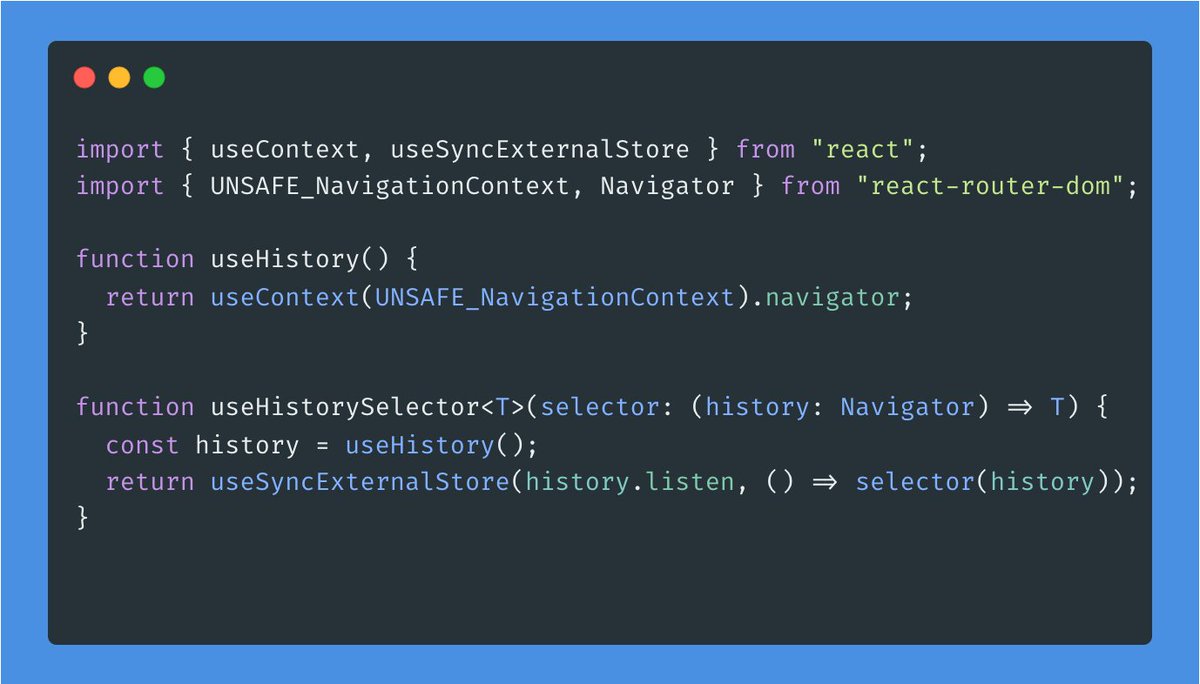
Gabin Aureche on Twitter: "@sebastienlorber Sadly useHistory is gone in v6. I was able to implement a workaround but it doesn't pass type checks because "listen" and "location" are not declared on

React Router VS Reach Router. Which React Routing Library Should You… | by Nathan Sebhastian | Bits and Pieces

reactjs - Uncaught TypeError: Cannot read property 'type' of undefined React Router Redux - Stack Overflow
![Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun](https://lightrun.com/wp-content/uploads/2023/01/v6-Bug-No-routes-matched-warning-is-too-noisy-in-Remix-Run-React-Router.png)
Error when [Bug]: [v6] useNavigate() doesn't navigate to the same route, but with different param in Remix-run React Router - Lightrun

ReactJS useLocation() with history.push -> Uncaught TypeError: Cannot read properties of undefined (reading 'data') - Stack Overflow

What's New in React Router 6?. A Quick Overview of React Router v6 | by Piumi Liyana Gunawardhana | Enlear Academy
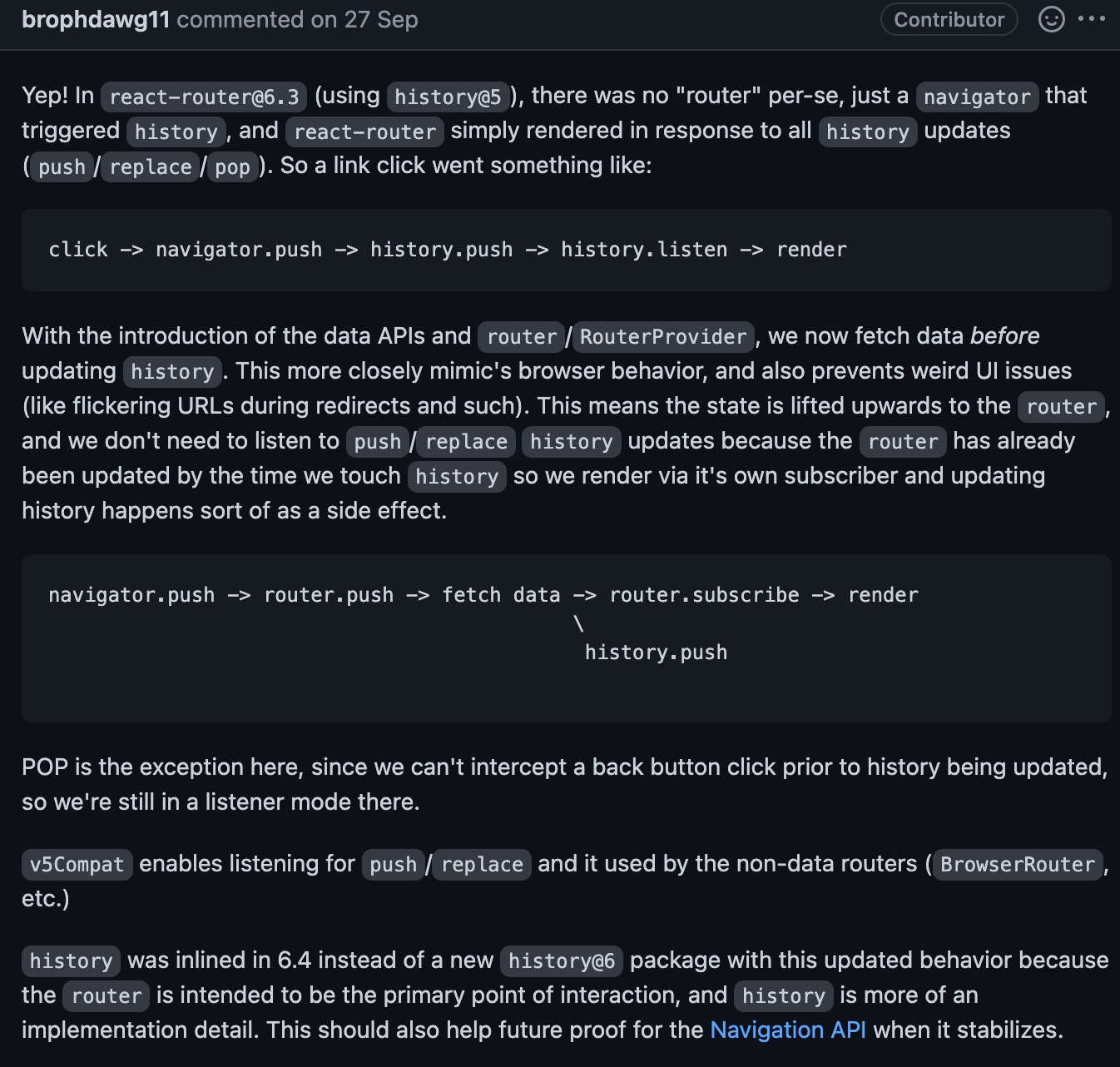
history.listen is fired after Route's componentDidMount (POP action only) · Issue #6525 · remix-run/react-router · GitHub