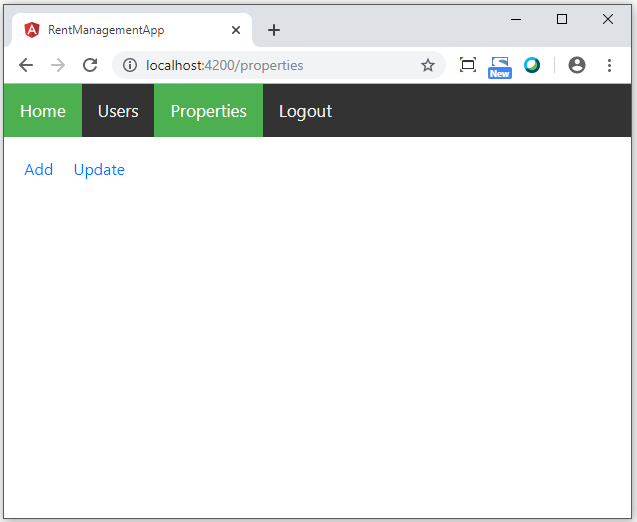
Why list nav-item auto add class open active router-link-active to tag li · Issue #142 · coreui/coreui-free-vue-admin-template · GitHub

vue.js - The `router-link-active` classname unexpectedly applies to a < router-link> which is pointing to `/` - Stack Overflow

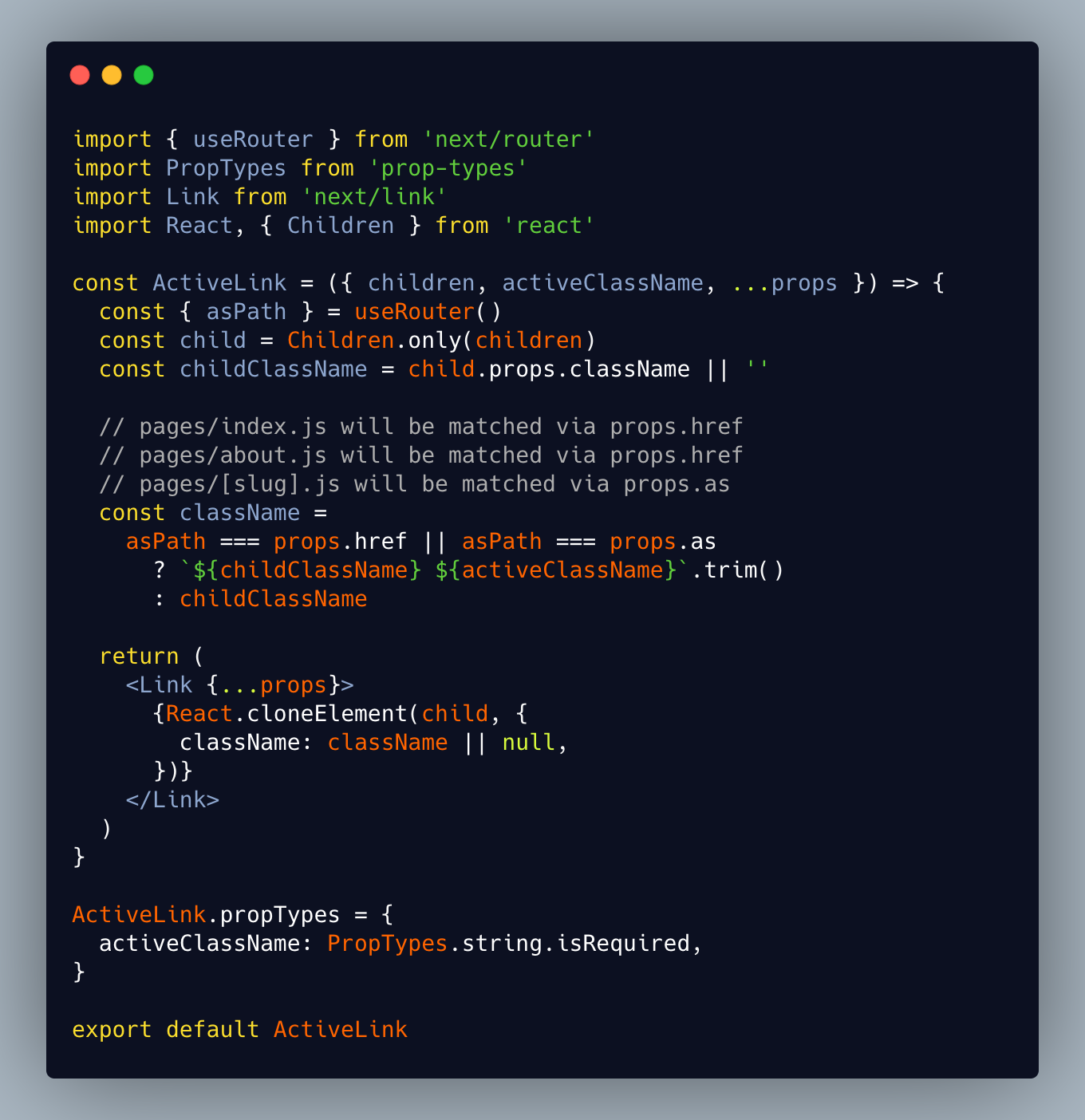
reactjs - Styling the active link using the NavLink component from React Router is not working as expected - Stack Overflow